去年就在R6s百科提出的Infobox Weapon(武器信息卡),终于打造出来了。因为这是我这个八杆子打不着的非专业人士的首个作品,故觉得有必要特意写篇博客来讲讲过程。
初稿
由于慢慢熟悉了Wiki,所以最初设计了一个功能高度复杂的信息卡。
但是由于我们委托的总站职员发现难度过大,所以搁置了开发进度。
当然也并不是完全没做,只是我找不到当时的进度了。
不过我在那时发现了问题:
- 初期的概念搞没有考虑到网页的通用字号。最后导致了在落地的时候间距看起来极为不合理。所以借着计划搁置,我干脆重新设计了概念搞。
- 配色过于明亮,和暗色主题的站点格格不入。
- 因为不太懂Wiki,也没有考虑到用户体验,设计完全只考虑观感,导致了各种部件元素和站点不统一。
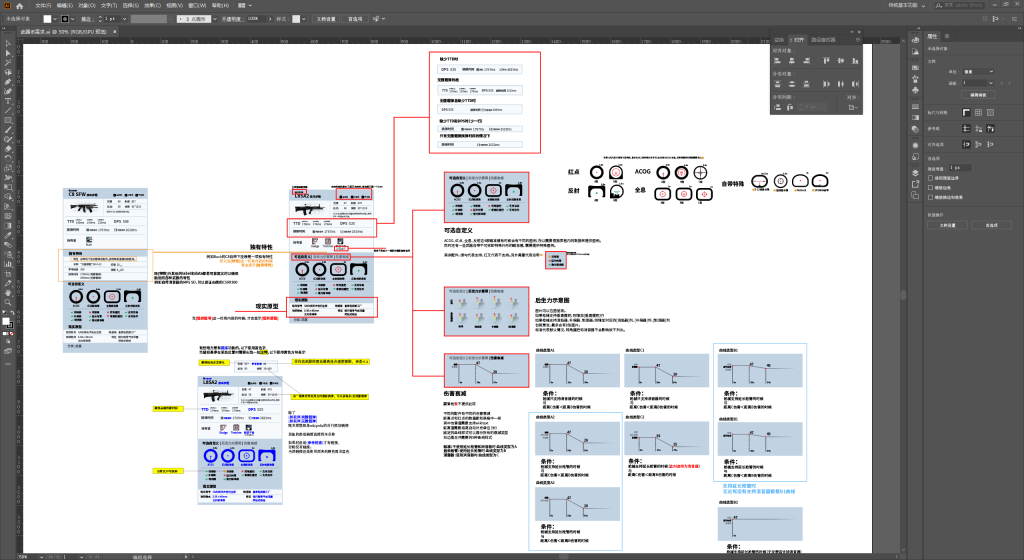
2.0概念
吸收了一些教训后,自然是提出了针对性的改进方向,并且决定重做。
这时候已经是一年后,此时我已经掌握了SMongo和Lua。后来还学会了SMW属性的使用。比之前要成熟很多。
针对之前的问题,这次在重新设计的时候进行了针对性改良:
- 使用FA图标库,和站点元素尽可能统一。
- 使用站点的截图为背景图来创作,使用合适的字体大小和间距。确保效果。
- 使用了全站统一的链接字色。保证易于理解。
两年后的落地
初稿的时候,总站的开发者告诉我这里需要使用JavaScript来实现一些功能。由于嫌麻烦就搁置了,这也是没有继续做下去的主因。
而如今第二稿已经设计出来又有一年了,我还是各处寻求帮助,甚至找了B站的R6wiki(没有围攻的只有R6的那个站点)的站长,并说服他加入了我们来一起开发,不过由于对方是个高中生,又搁置了。
时间到了2021年4月,我的朋友寂听找了上来,告诉我他正在做一个多人协作的游戏语言包汉化解决方案,让我提供一些前端设计的建议。随后他便跟我聊起CSS的那些麻烦事……
我跟他提起了我们站这个搁置的模板,我感叹“MD,这个搞完,还得想移动端怎么适配”。说到这里他推了一个新玩意:Tailwind。
Tailwind是一个CSS样式库,主张移动端优先的设计思路。把很多属性都分开打包成了各种样式。例如:「padding-left:0.5rem」这个属性,就直接使用了「pl-2」这个class来打包了(pl-1代表0.25rem,每1代表0.25)。随后在class中再补充一个名为「sm:pl-5」,意思是在媒体查询页面宽度高于sm的定义时(默认为640px),那么padding-left属性的值是1.25rem。
如下所示:
<div class="pl-2 sm:pl-5"> </div>
寂听亲自帮我部署了环境后,我就开始尝试学习并使用Tailwind,但是刚开始的时候我并没有使用Tailwind的库,因为我原先甚至不知道vscode可以直接写html并且用插件来预览效果(真tm丢人)。所以基本都是用CSS来写的,但是随着我浏览Tailwind文档页面的时间增加,我发现了tailwind的另一个独特的用法 —— 作为CSS文档的检索。
和MDN这样的网站不同,Tailwind由于要建立一套自己的使用逻辑,所以文档会做得高度直观,以至于我想要找某个CSS的属性时,我可以先去翻阅Tailwind的页面,找到对应的属性,然后去找对应的效果。
听起来和你用MDN查找资料时候差不多,但是相信我,Tailwind的文档中图例的直观程度绝对是MDN比不了的。可以说Tailwind完全可以当做是一个CSS的目录。每次一次要查找某个CSS的属性时候,我都可以先去Tailwind随便翻两下就能找到对应的效果,然后回到文档的顶部找到效果对应的CSS属性,再去MDN里看进阶的操作。对新手来说极度友好。我对Tailwind的好感就是在发现这一点后建立的。
放一个文档页面感受一下:Padding – Tailwind
不过寂听看我基本还在用CSS,就马上进一步的教了我怎么利用tailwind,几乎是保姆级教学了(特别感谢)。
于是乎我重新使用tailwind来搭建,并且按照文档教的方法,没想到的是1天的时间我就写完了框架,第2天就完全写完了(别笑,我主业是户外广告设计,如果按照原先的方法,至少要一个星期才能完成)。
然后就完成了移动端的效果适配,给总站长和编辑部的朋友看了一眼自己的作品,拿到好评后,心满意足地宣布五一期间开始进行全站维护。
L85A2是第一个实装的页面。在维护期间,为了优化数据管理的结构,做了大量的调整,还重写了很多其他模板。大幅度降低编辑过程的繁琐程度。
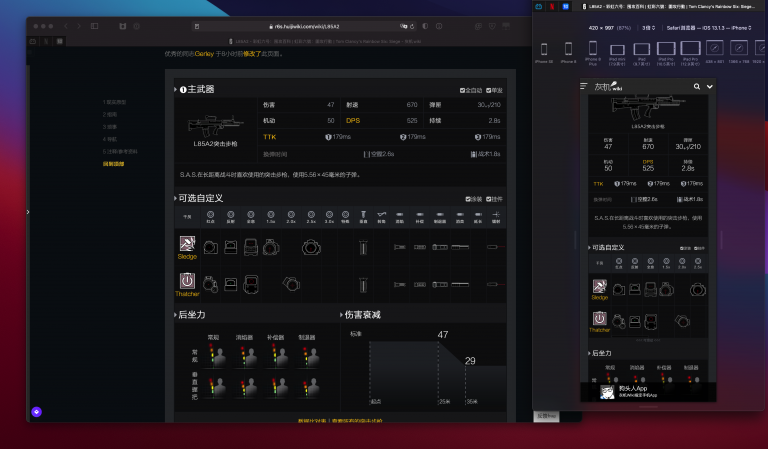
最终效果:
L85A2 突击步枪 – 彩虹六号:围攻中文百科
该模板的伤害衰减换了一套方案使用CSS来生成图标表,回避了对JavaScript的依赖。算是一个邪道解决方法:
把图标分成了9个格子,宽度和高度都是模板中的变量。正中间加入了一个尺寸不固定的矢量三角形,大功告成。

该模板的移动端适配,还考虑到了配件表的展示,在移动端中配件表下方会显示类似苹果微信公众号中常用的左右滑动提示。这里需要特别提一下,Tailwind目前还不支持word-break: keep-all;这一属性。这个属性是我单独加的。另外为了滑动的时候能看到所在行对应的干员,干员单独的分开了一个表格固定在左侧。

我一直在想着为了这个模板能够寻求谁来帮助开发完成,从来没有想过这个模板会是我独自打造出来的,尽管很基础,但还是很感慨。之前从B站的R6wiki来支援的站长说一个小时就能画好,但最终还是由我自己一砖一瓦给磨出来了。
特别感谢寂听的帮助!
另外特别总结一下Tailwind:因为是先移动后桌面的流程设计,能够以更加简单的流程来帮助基础比较低,或者没有什么设计基础的人快速的设计响应式的网页。不过本身环境上需要费点心思来搭建。建议有需求的人不要错过。
模板页:Infobox Weapon – 彩虹六号:围攻中文百科
目前这个模板还没有完全做好,一些功能得等有闲的时候继续补充。